반응형

아래 디렉티브들은 주로 쓰이는 핵심 디렉티브입니다.
v-in
지정한 뷰 데이터의 값에 따라 해당 부분을 보이게 할 수 있습니다.
<p v-if="seen">이제 나를 볼 수 있어요!</p>
seen이 참이라면 p 태그를 출력한다.
v-for
지정한 뷰 데이터의 개수만큼 html 태그를 반복 출력합니다.
<ul>
<li v-for="item in items">{{ item.text }}</li>
</ul>
v-show
v-if와 거의 같습니다. 다른 점은 v-if는 뷰데이터가 거짓이라면 태그를 완전히 삭제하지만, v-show는 css에서 display:none으로 바꿉니다.
v-bind
html 태그의 기본 속성과 뷰 데이터 속성을 연결합니다.
<a v-bind:href="url">Vue.js</a>
v-on
화면 요소의 이벤트를 감지, 처리할 때 사용됩니다.
<button v-on:click="doSomething">클릭하세요</button>
v-model
폼에 입력한 값을 Vue 인스턴트 데이터와 즉시 동기화합니다. 즉, 폼 입력과 애플리케이션 데이터 사이의 양방향 데이터 바인딩을 생성합니다.
입력된 값을 서버에 보내거나 watch 속성 등을 이용하여 추가 로직을 수행할 수 있습니다. input, select, textarea 태그에서만 사용가능합니다.
<input v-model="message">
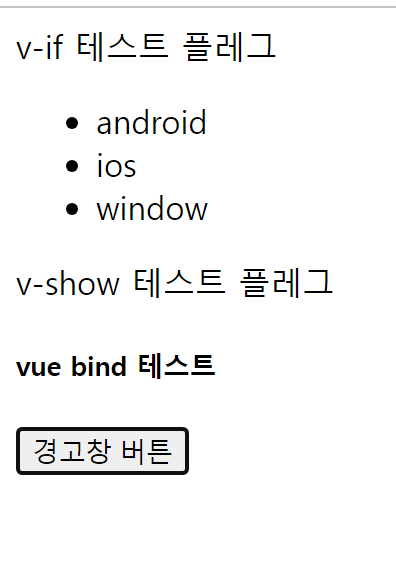
아래는 예제입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue directives</title>
</head>
<body>
<div id="app">
<a v-if="flag">v-if 테스트 플레그</a>
<ul>
<li v-for="system in systems">{{ system }}</li>
</ul>
<p v-show="flag">v-show 테스트 플레그</p>
<h5 v-bind:id="uid"> vue bind 테스트</h5>
<button v-on:click="popupAlert">경고창 버튼 </button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
flag:true,
systems:['android', 'ios', 'window'],
uid: 10
},
methods: {
popupAlert: function(){
return alert('경고 창 표시');
}
}
});
</script>
</body>
</html>반응형
'웹 개발' 카테고리의 다른 글
| [Vue] watch 속성 / 예제 (0) | 2024.03.11 |
|---|---|
| [Vue] computed 속성 / 특징, 예제 (0) | 2024.03.07 |
| [CSS] flexbox 속성 재밌게 배우기 - [Flexbox Froggy] (1) | 2022.11.19 |
| JavaScript 예약어 모음 (0) | 2022.07.30 |
| node.js 다운로드 하기 (2) | 2022.03.19 |




댓글