
GitHub Pages는 GitHub를 통해 호스트되고 게시되는 퍼블릭 웹 페이지입니다.
Github Pages는 개발자분들이 블로그, 개인 프로젝트 전시용, 포트폴리오 등의 목적으로 많이 사용합니다.
로그인 / 회원가입
아이디가 없으면 회원가입 해야합니다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
레포지토리 제작
1. Repositories를 클릭합니다.

2. New를 클릭합니다.

3. 레포지토리 설정을 한뒤 생성합니다.

빨간색 1번 부분에서 레포지토리 이름을 [사용자명.github.io]로 설정한 뒤
2번 부분, 공개 범위를 Public으로 설정한 뒤 3번을 눌러 생성합니다.
# 제 사용자명은 castberry10이여서 castberry10.github.io으로 설정했습니다.
# 저 사진에서 밑에 뭐라고 빨갛게 나오고 있는 건 저는 이미 레포지토리를 만든 상태라 그렇습니다.
4. 저희가 만든 레포지토리를 클릭합니다.

4. 빨간 1 2 3을 순서대로 눌러 코드스페이스에 접속합니다.

( git clone.... 등등 작업이 귀찮을때 코드스페이스가 편리합니다. )
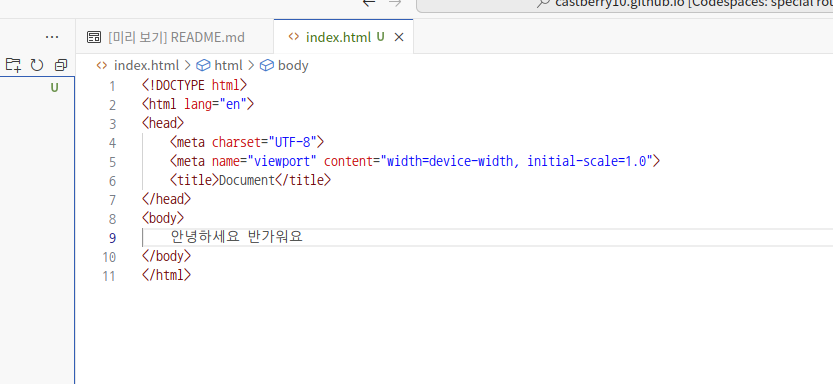
5. 코드스페이스에서 빨간 1, 2번을 눌러 index.html 파일을 누릅니다.

6. index.html에 원하는 html을 작성합니다.

Tip: 빈바탕에 !(느낌표)를 치고 Tap 버튼을 누르면 html 기본틀을 작성해줍니다.
원하는 내용을 적으면 컨트롤 + S를 눌러 저장합니다.
7. 다음 명령어를 순서대로 터미널에 작성합니다.

git add .
git commit -m "index.html create"
git push origin main
위 명령어를 순서대로 입력합니다.
각 의미는 따로 포스팅할 예정입니다.
빨리 의미를 알고싶으신 분은 Chat GPT를 사용해주세요
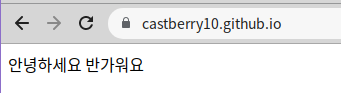
8. 완성! 테스트를 하러 주소창의 본인의 github.io에 들어갑니다.

이로써 github.io를 만들어보았습니다.
원하는 페이지가 있다면 html + css + js를 이용해 처음부터 만드셔도되고
큰 노력없이 예쁜 페이지를 원하시면 github.io 템플릿을 구글링해서 적용하시면 됩니다.
'Programming' 카테고리의 다른 글
| [Multi Modal] Late Fusion, Early Fusion (0) | 2025.01.20 |
|---|---|
| [Django / BackEnd] 장고 간단 정리 및 팁 (1) | 2023.06.06 |


댓글